If we count “time” as the 4th dimension … no, Nala, not the paw paw paw thingy … we find it kind of funny that out of …
- width or x
- height or y
- depth or z
- time
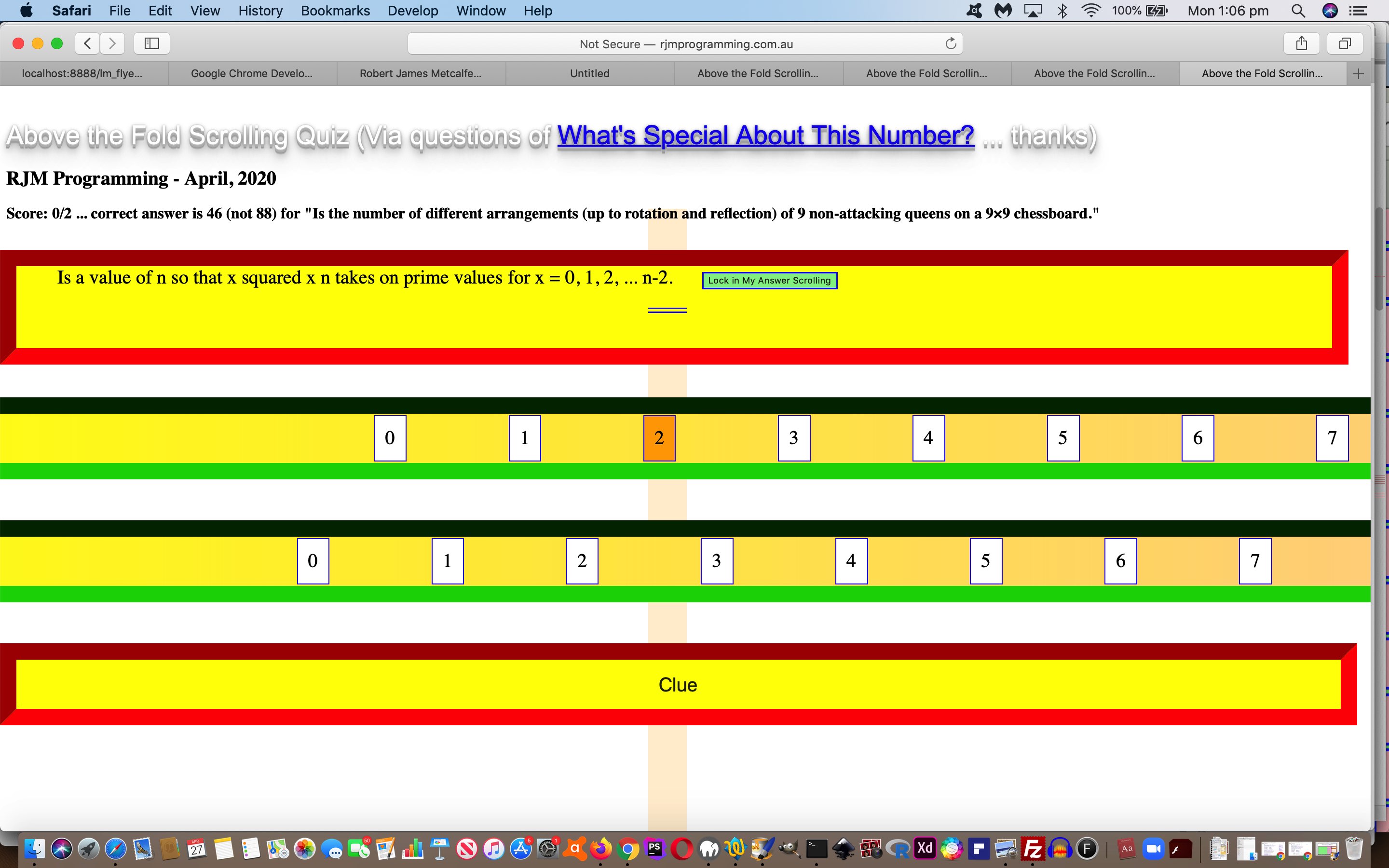
… those “x and y” (and sometimes “z”) get grouped together so much as to be indistinguishable, and yet, with lots of web application programming, “scrolling in Y” feels a lot different to “scrolling in X” (ask any Tinder user). So much so, for us, that when we see web content not disappearing down the bottom, but “quietly” disappearing off to the right, we don’t count it as not all being “above the fold” content. Anyway, that is the reason for today’s quiz project, that being a Numerical Quiz (thanks to What’s Special About This Number?) with integer digit answers presented as table cells (again), but this time the scrolling required to make your answer (choices) is via horizontal scrolling.
Though quite a few elements in today’s above_the_fold_hscroll_quiz.html‘s live run link start out with no reference to “position:absolute;” nor “position:fixed;” we, at the document.body “onload” event logic, make a lot of (the default relative) non-position-defined elements become “position:fixed;” as per …
function thisonl() {
divoptt=document.getElementById('divoptt').innerHTML;
divoptb=document.getElementById('divoptb').innerHTML;
var rectisa=document.getElementById('mya').getBoundingClientRect();
document.getElementById('overlayband').innerHTML='<div style="position:fixed;opacity:0.2;z-index:-5;top:150px;left:' + rectisa.left + 'px;width:' + rectisa.width + 'px;height:100vh;background-color:orange;"></div>';
rectisa=document.getElementById('xgoes').getBoundingClientRect();
document.getElementById('xgoes').style.left='' + rectisa.left + 'px';
document.getElementById('xgoes').style.top='' + rectisa.top + 'px';
document.getElementById('xgoes').style.position='fixed';
rectisa=document.getElementById('myh2').getBoundingClientRect();
document.getElementById('myh2').style.left='' + rectisa.left + 'px';
document.getElementById('myh2').style.top='' + rectisa.top + 'px';
document.getElementById('myh2').style.position='fixed';
rectisa=document.getElementById('myh1').getBoundingClientRect();
document.getElementById('myh1').style.left='' + rectisa.left + 'px';
document.getElementById('myh1').style.top='' + rectisa.top + 'px';
document.getElementById('myh1').style.position='fixed';
document.getElementById('mya').click();
}
… to keep things in front of our eyes except for those horizontal scrollable user-answer-hosting HTML table (nested within HTML div) elements that get that way because they are “position:absolute;” “width:196%;” as per …
<div id='divoptt'><table id=topt style="text-align:center;vertical-align:top;border:20px inset green;position:absolute;top:380px;left:0px;width:196%;height:100px;background:linear-gradient(to right, yellow, pink);z-index:234;text-align:left;font-size:24px;">
<tr><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as first number' onclick='fixit(this);' id=t0>0</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as first number' onclick='fixit(this);' id=t1>1</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as first number' onclick='fixit(this);' id=t2>2</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as first number' onclick='fixit(this);' id=t3>3</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as first number' onclick='fixit(this);' id=t4>4</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as first number' onclick='fixit(this);' id=t5>5</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as first number' onclick='fixit(this);' id=t6>6</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as first number' onclick='fixit(this);' id=t7>7</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as first number' onclick='fixit(this);' id=t8>8</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as first number' onclick='fixit(this);' id=t9>9</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>
</table></div>
<div id='divoptb'><table id=bott style="text-align:center;vertical-align:top;border:20px inset green;position:absolute;top:530px;left:0px;width:196%;height:100px;background:linear-gradient(to right, yellow, pink);z-index:234;text-align:left;font-size:24px;">
<tr><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as second number' onclick='fixit(this);' id=x0>0</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as second number' onclick='fixit(this);' id=x1>1</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as second number' onclick='fixit(this);' id=x2>2</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as second number' onclick='fixit(this);' id=x3>3</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as second number' onclick='fixit(this);' id=x4>4</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as second number' onclick='fixit(this);' id=x5>5</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as second number' onclick='fixit(this);' id=x6>6</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as second number' onclick='fixit(this);' id=x7>7</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as second number' onclick='fixit(this);' id=x8>8</td><td> </td><td style='background-color:white;cursor:pointer;border:1px solid blue;' title='Click to lock me in as second number' onclick='fixit(this);' id=x9>9</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>
</table></div>
… representing the “up to two” digit answers (ie. number in range from 1 to 99) required to score in this quiz.
We think “quite a contrast” having this “horizontal scrolling” design as a comparison to yesterday’s “vertical scrolling” of Fixed Questions Flexible Answers Linear Gradient Quiz Tutorial, to us “the web application you have scrolling when you don’t have a web application, scrolling”.
Previous relevant Fixed Questions Flexible Answers Linear Gradient Quiz Tutorial is shown below.
Yesterday’s Fixed Questions Flexible Answers Quiz Tutorial proposed a world where scrolling to content is acceptable, but the fact is there are large parts of the design wooooorrrrlllld that thinks you should never get to have to scroll. We’re not in that woooooooorrrrlllld personally speaking, like, but recognize that it is not the best situation to be in, so if there is scrolling involved to data that is mission critical to your web application’s workings we’d recommend trying to help the user out with hints about how the web application works via …
- text explanations (best in “fixed” areas) … but don’t forget the non-fixed parts, in the sense of …
- visual cues in non-“fixed” areas could be like “runway” lights, like the simple Javascript DOM linear-gradient logic we apply to the “Answer” cells as per (within the pretty self-explanatorily named “function pickquestion”) …
// Come in here with array "thethree" containing three indexes to "Answer" (table) cell numbers containing the 3 multiple choice answers
// Come in here with "cursuff" being the number of "Answer" (table) cells
thethree.sort(function(a, b){return a-b});
kjh=42;
for (jkh=eval(-1 + thethree[0]); jkh>=1; jkh--) {
if (kjh < 100) {
document.getElementById('tdanswerslot' + jkh).style.background='linear-gradient(to right, pink, ' + kjh + '%, yellow)';
}
kjh+=2;
}
console.log('fRom ' + eval(-1 + thethree[0]) + ' to 1');
document.getElementById('tdanswerslot' + thethree[0]).style.background='linear-gradient(to right, pink, 40%, yellow)';
kjh=42;
//alert(Math.floor(eval(thethree[0] + thethree[1]) / 2) + ' should be bigger than ' + eval(1 + thethree[0]));
for (jkh=eval(1 + thethree[0]); jkh<=Math.floor(eval(thethree[0] + thethree[1]) / 2); jkh++) {
if (kjh < 100) {
document.getElementById('tdanswerslot' + jkh).style.background='linear-gradient(to right, pink, ' + kjh + '%, yellow)';
}
kjh+=2;
}
console.log('FRom ' + eval(1 + thethree[0]) + ' to ' + Math.floor(eval(thethree[0] + thethree[1]) / 2));
kjh=42;
for (jkh=eval(-1 + thethree[1]); jkh>=Math.floor(eval(thethree[0] + thethree[1]) / 2); jkh--) {
if (kjh < 100) {
document.getElementById('tdanswerslot' + jkh).style.background='linear-gradient(to right, pink, ' + kjh + '%, yellow)';
}
kjh+=2;
}
console.log('frOm ' + eval(-1 + thethree[1]) + ' to ' + Math.floor(eval(thethree[0] + thethree[1]) / 2));
document.getElementById('tdanswerslot' + thethree[1]).style.background='linear-gradient(to right, pink, 40%, yellow)';
kjh=42;
//alert(Math.floor(eval(thethree[1] + thethree[2]) / 2) + ' should be bigger than ' + eval(1 + thethree[1]));
for (jkh=eval(1 + thethree[1]); jkh<=Math.floor(eval(thethree[1] + thethree[2]) / 2); jkh++) {
if (kjh < 100) {
document.getElementById('tdanswerslot' + jkh).style.background='linear-gradient(to right, pink, ' + kjh + '%, yellow)';
}
kjh+=2;
}
console.log('FrOm ' + eval(1 + thethree[1]) + ' to ' + Math.floor(eval(thethree[1] + thethree[2]) / 2));
kjh=42;
for (jkh=eval(-1 + thethree[2]); jkh>=Math.floor(eval(thethree[1] + thethree[2]) / 2); jkh--) {
if (kjh < 100) {
document.getElementById('tdanswerslot' + jkh).style.background='linear-gradient(to right, pink, ' + kjh + '%, yellow)';
}
kjh+=2;
}
console.log('froM ' + eval(-1 + thethree[2]) + ' to ' + Math.floor(eval(thethree[1] + thethree[2]) / 2));
document.getElementById('tdanswerslot' + thethree[2]).style.background='linear-gradient(to right, pink, 40%, yellow)';
kjh=42;
for (jkh=eval(1 + thethree[2]); jkh<cursuff; jkh++) {
if (kjh < 100) {
document.getElementById('tdanswerslot' + jkh).style.background='linear-gradient(to right, pink, ' + kjh + '%, yellow)';
}
kjh+=2;
}
console.log('FroM ' + eval(1 + thethree[2]) + ' to ' + cursuff);
… today, we hope encouraging (as a “runway” does) the direction to head in, for the user encountering mission critical data below the fold (or above the fold)
And what about new functionality whereby static text (ie. implied blank before the word “Answer”) can become an HTML select (dropdown) element …
<select style='background-color:pink;' id=smode onchange=moving(this.value);><option value="-800"></option><option value="100">Really Fast Moving</option><option value="200">Fast Moving</option><option value="400">Moving</option><option value="800">Slow Moving</option></select>
… that allows the user to gain extra score and allow a Slow through to Very Fast automated scrolling algorithm “wizz” the “Answer” cells past them, relying on their fast reactions to answer (though the user can still apply their own deliberate scrolling actions should they like … and for that we thank the “murk” clearers of this useful link for …
function getScrollTop() { // thanks to https://stackoverflow.com/questions/871399/cross-browser-method-for-detecting-the-scrolltop-of-the-browser-window
if(typeof pageYOffset!= 'undefined'){
//most browsers except IE before #9
return pageYOffset;
}
else{
var B= document.body; //IE 'quirks'
var D= document.documentElement; //IE with doctype
D= (D.clientHeight)? D: B;
return D.scrollTop;
}
}
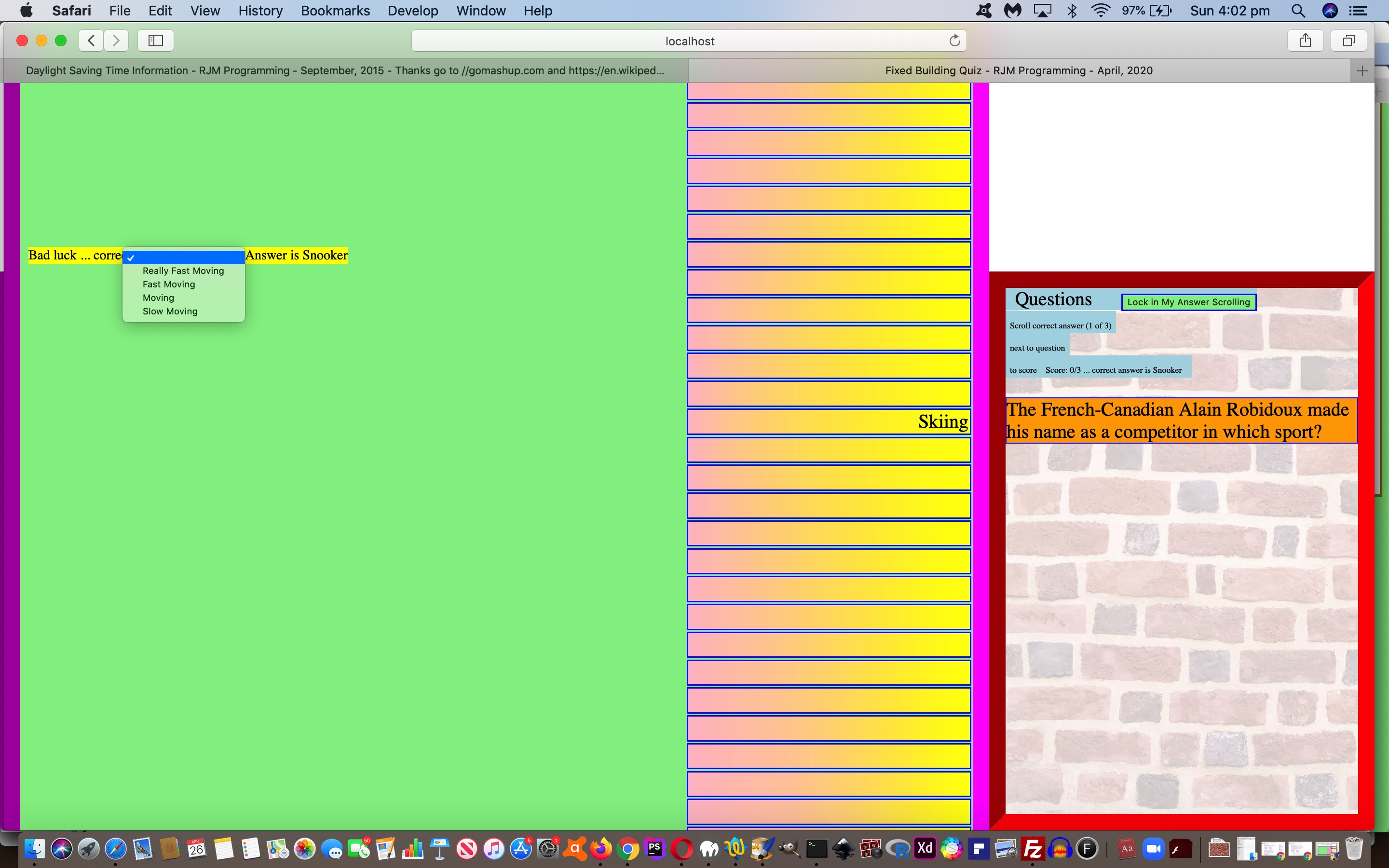
)? Well, the dropdown was initially placed by us where it is apt, in the non-“fixed” “Answers” section, but readily admit that “whac-a-mole” scenarios can arise, and so we give opportunities for the user to change this setting in a new “fixed” wrong answer display overlaying the “Answers” section, as per …
- the static HTML initialization …
<div id=divscore style='z-index:467;position:fixed;left:30px;top:200px;background-color:yellow;'></div>
</body>
… and … - added codeline to maintain within the User assessment Javascript “checkpos” function where a wrong answer is detected …
var movedelay=-800; // global variable initialization
document.getElementById('divscore').innerHTML=('Bad luck' + answerwas).replace(' answer', ' ' + document.getElementById('smode').outerHTML.replace(' id=', ' data-id=').replace(' value="' + movedelay + '"', ' value="' + movedelay + '" selected') + ' Answer');
So, again, if you want to try out the changed HTML/Javascript/CSS fixed_quiz_building.html‘s live run link, feel free.
Previous relevant Fixed Questions Flexible Answers Quiz Tutorial is shown below.
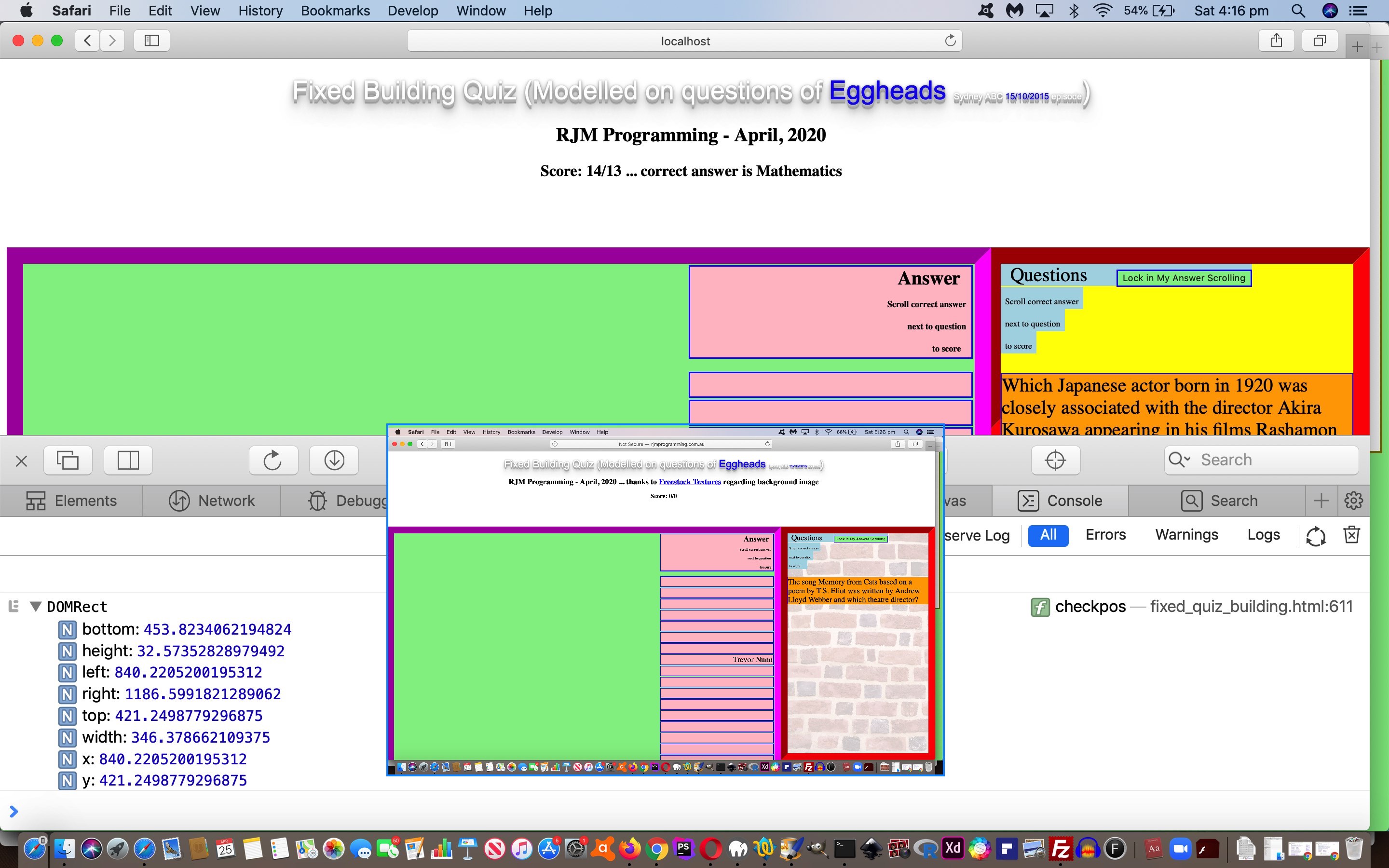
Were you around for the recent HTML and Javascript and CSS Survey Levelling Tutorial game relying on “position:fixed;” “overlaying” ideas? Those same ideas pop up in today’s “Fixed Building Quiz” web application as with some of the recent Daylight Saving Time Iframe Sandbox Tutorial‘s informational elements we wanted placed in the user’s line of sight.
Yes, CSS “position: fixed;” styling represents those webpage features you want to rely on, perhaps next to some other non CSS “position: fixed;” styling elements that have a scrolling aspect to them below and above the fold perhaps. So it is the case with today’s “Fixed Questions Flexible Answers Quiz” or “Fixed Building Quiz”. We arrange a right hand side “fixed” area (with a brick background thanks to Freestock Textures regarding the background imagery downloaded (then uploaded) that represents today’s quiz “Questions”. On the left scrollable and randomly ordered are a choice of 3 multiple choice “Answers” as cells within a table row within a table within an HTML div that can be scrolled while that right hand side remains “fixed”. To score, the user sidles the left hand answer over to line up with the right hand side question, and click a button to be assessed.
Enter the murky world of the platform differences handling the “scrolling” of windows versus documents versus elements. Ugh! That is, until, while using Safari’s excellent Web Inspector and using its Console tab to examine the (User assessment Javascript function) code (we saved ourselves heaps of worry via the stumbled upon) …
function checkpos() {
var qrect=document.getElementById('questionis').getBoundingClientRect();
var vsminyis=0, vsmaxyis=0;
var delayis=2000;
var minyis=qrect.y;
var maxyis=minyis;
maxyis+=qrect.height;
var ijk, vsrect=null, answerwas='';
xgoes++
for (ijk=1; ijk<=cursuff; ijk++) {
if (document.getElementById('tdanswerslot' + ijk)) {
if (document.getElementById('tdanswerslot' + ijk).innerHTML != '') {
if (document.getElementById('tdanswerslot' + ijk).innerHTML.trim() == document.getElementById('tdanswerslot' + ijk).innerHTML) {
vsrect=document.getElementById('tdanswerslot' + ijk).getBoundingClientRect();
vsminyis=vsrect.y;
vsmaxyis=vsminyis;
vsmaxyis+=vsrect.height;
if ((vsminyis >= minyis && vsminyis <= maxyis) || (vsmaxyis >= minyis && vsmaxyis <= maxyis)) {
score++;
} else if ((minyis >= vsminyis && minyis <= vsmaxyis) || (maxyis >= vsminyis && maxyis <= vsmaxyis)) {
score++;
} else {
answerwas=' ... correct answer is ' + document.getElementById('tdanswerslot' + ijk).innerHTML.trim();
delayis=7000;
}
console.log(vsrect);
console.log(qrect);
}
}
}
}
document.getElementById('xgoes').innerHTML='Score: ' + score + '/' + xgoes + answerwas;
document.getElementById('zscore').innerHTML='Score: ' + score + '/' + xgoes + answerwas;
//document.getElementById('tableanswer').scrollTop = 0;
//document.getElementById('divanswer').scrollBy(0,60);
//document.getElementById('divanswer').innerHTML=diva;
setTimeout(pickquestion, delayis);
}
… pointing us to the fact that our limited left and top and width and height excitement over the wonders of [element].getBoundingClientRect() was enhanced about a week back by the discovery of right and bottom and the joy of the discovery of x and y today with this chance encounter (and lesson to read the documentation more thoroughly on first readings). Because the combination of use of y and height in code above saves the complication of trying to work the event timing of working out [element].scrollTop (and “murky such like”) complication, detecting when the correct left hand cell was sidled up somewhere within the right hand question “cell” as per the scoring rules of the quiz.
Otherwise, quite a simple game and concept, the quiz question data being derived from the blog posting thread HTML/Javascript Multiple Choice Quiz Reveal Tutorial‘s web application (in turn, modelled on questions of Eggheads).
So, if you want to try out the HTML/Javascript/CSS fixed_quiz_building.html‘s live run link, feel free.
Previous relevant HTML and Javascript and CSS Survey Levelling Tutorial is shown below.
With the “terrestrial” side to Land Surveying (ie. that of the small distances kind), two “get out there and do it” skills spring to mind, those being …
- performing a traverse via the use of a theodolite (or “total station”) (as the web application works the mathematics of, off the field book, with the previous HTML and Javascript and CSS Survey Traverse Tutorial) working out the (“X”,”Y”) of 2D “life” … and today, we add to that with …
- performing a levelling run via the use of a level (or “total station”) …
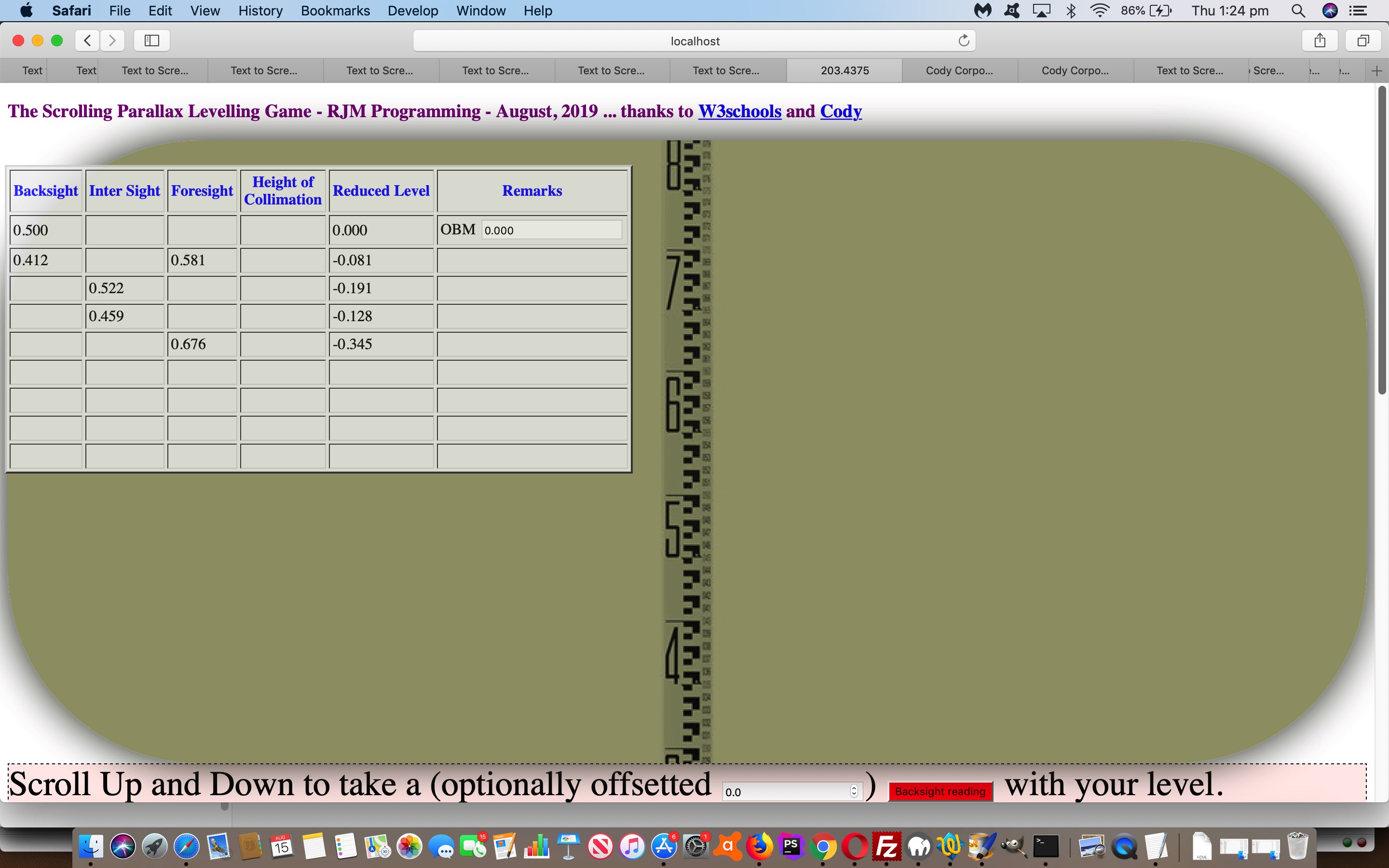
… and with today’s web application we simulate, to some degree, minus “how to level a level”, looking through the “level” viewer towards a “surveying staff” (held level and straight) on a point of something you want to know the elevation (or (3D “life”) “Z”) of in terrestrial terms, relative to known elevations you will probably want to start pointing at (the “surveying staff” being on) with your first (often a known “datum”) …
- Backsight … then …
- (however many Inter Sights followed by a) Foresight (and then back to Backsight, as necessary)
… series of measurements (or “reading”) to derive “reduced levels” for each point the “surveying staff” visits. This, in most practice, involves alternately leapfrogging (each other, at different times) …
- Land Surveyor recording and levelling the “level” … and a …
- Chainperson levelling and straightening the “surveying staff”
… the “surveying staff” we simulate in our web application (somewhat) thanks to Cody.
That’s the “what” of the web application, but what about the “how” (let alone the who)? Here, we thank the great W3schools parallax ideas.
The “central CSS smart” of these parallax ideas is the idea of …
<style>
/* Create the parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: contain;
</style>
So take a look at parallax_example.html‘s live run link to see what we mean.
Previous relevant HTML and Javascript and CSS Survey Traverse Tutorial is shown below.
Here is a tutorial showing some client-side basics in HTML and Javascript and CSS all in the one HTML file, to simplify concepts. The tutorial subject matter is a webpage to perform Survey Traverse calculations. A Survey Traverse is:
Traverse is a method in the field of surveying to establish control networks.[1] It is also used in geodesy. Traverse networks involve placing survey stations along a line or path of travel, and then using the previously surveyed points as a base for observing the next point. Traverse networks have many advantages, including:
Less reconnaissance and organization needed;
While in other systems, which may require the survey to be performed along a rigid polygon shape, the traverse can change to any shape and thus can accommodate a great deal of different terrains;
Only a few observations need to be taken at each station, whereas in other survey networks a great deal of angular and linear observations need to be made and considered;
Traverse networks are free of the strength of figure considerations that happen in triangular systems;
Scale error does not add up as the traverse is performed. Azimuth swing errors can also be reduced by increasing the distance between stations.The traverse is more accurate than triangulateration[2] (a combined function of the triangulation and trilateration practice).[3]
Let’s see some simple HTML in action in a tutorial …
Link to HTML “spiritual home” … at W3Schools has many tutorials.
Link to Survey Traverse live run … here.
Link to Survey Traverse live run (additional Google Line Chart functionality) here.
Link to Survey Traverse information … from Wikipedia from which quote above comes.
Link to some downloadable HTML code … rename to SurveyTraverse.html which packages up a lot of Javascript and a little bit of CSS … or JaCvasScriptS … not sure whether this would ever catch on.
Link to some downloadable PHP programming code (additional Google Line Chart functionality) … rename to SurveyTraverse.php
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.